Hoe pas je het WordPress dashboard aan?
Als je een website aan het ontwikkelen bent is het WordPress dashboard aanpassen niet het eerste waar je aan denkt. Waarschijnlijk valt dit overzicht je niet eens meer op. Dat is begrijpelijk. Denk er wel aan dat het dashboard het eerste is wat de klant ziet wanneer hij/zij heeft ingelogd.

Standaard dashboard widgets verwijderen
Enkele widgets kunnen voor sommige misschien handig zijn, maar zelf maak ik nooit gebruik van deze dashboard widgets. Het is dan ook goed om te weten dat ze heel makkelijk te verwijderen zijn van het dashboard. Er zijn twee manieren om de widgets onzichtbaar te maken in het dashboard. De eerste manier is door ze simpelweg uit te vinken bij ‘scherminstellingen’. Wanneer je de vinkjes uit klikt zijn de widgets wel onzichtbaar geworden, maar kan men deze wel altijd weer aanzetten. De tweede manier maakt gebruik van een functie in functions.php die ervoor zorgt dat de widgets definitief verdwijnen.
function webdesignert_remove_dashboard_widget () {
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_plugins', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_recent_drafts', 'dashboard', 'side' );
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal');
remove_action('welcome_panel', 'wp_welcome_panel');
remove_action( 'try_gutenberg_panel', 'wp_try_gutenberg_panel' );
remove_meta_box( 'wpseo-dashboard-overview', 'dashboard', 'side' );
}
add_action ('wp_dashboard_setup', 'webdesignert_remove_dashboard_widget');
Bovenstaande functie verwijdert alle widgets uit het dashboard. Wil je sommige widgets wel behouden? Dat kan! Verwijder dan bijbehorende regels uit de functie. Blijven er nog widgets staan die door een plugin worden gegenereerd? Kijk dan in de documentatie van de plugin hoe je deze widgets kan verwijderen.
Eigen dashboard widgets maken
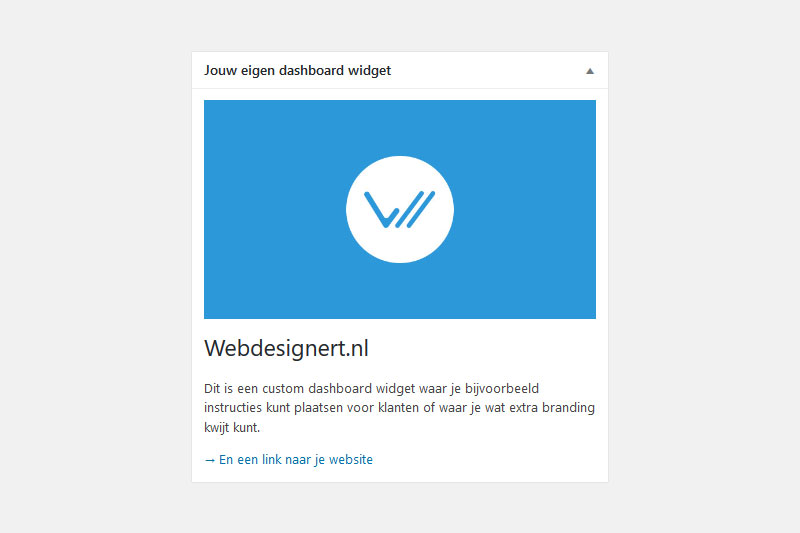
Het maken van eigen widgets voor in het dashboard lijkt misschien overbodig, maar het kan juist heel nuttig zijn. Je kunt er bijvoorbeeld instructies in plaatsen voor de klant. Of je kunt je eigen bedrijf nog even promoten door een widget toe te voegen met je bedrijfslogo en een button naar je website. Het aanmaken van custom widgets is erg gemakkelijk. Bekijk een simpel voorbeeld hieronder. Ook deze code wordt geplaatst in functions.php.
function webdesignert_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_text_widget', 'Jouw eigen dashboard widget', 'custom_dashboard_text');
}
function custom_dashboard_text() {
echo '<img src="'. get_bloginfo('stylesheet_directory') . '/img/widget-header.jpg" style="width: 100%; height: auto;" /><h2>Webdesignert.nl</h2><p>Dit is een custom dashboard widget waar je bijvoorbeeld instructies kunt plaatsen voor klanten of waar je wat extra branding kwijt kunt.</p><p><a href="#" target="_blank">→ En een link naar je website</a></p>';
}
add_action('wp_dashboard_setup', 'webdesignert_custom_dashboard_widgets');
Footer tekst aanpassen
Onderaan het dashboard vind je de footer tekst. Dit regeltje tekst is ook aan te passen met een kleine functie in functions.php.
function webdesignert_remove_footer_admin () {
echo '<span id="footer-thankyou">Deze website is met ♥ gebouwd door <a href="https://webdesignert.nl" target="_blank">Geert Molenaar</a></span>';
}
add_filter( 'admin_footer_text', 'webdesignert_remove_footer_admin' );